
“I just bought the Amazon Echo and I'm trying to figure out how to make it work. I'm sixty years old - I don't understand the technology so you have to forgive me.”
Gina, 60

The Problem Was Us, Gina
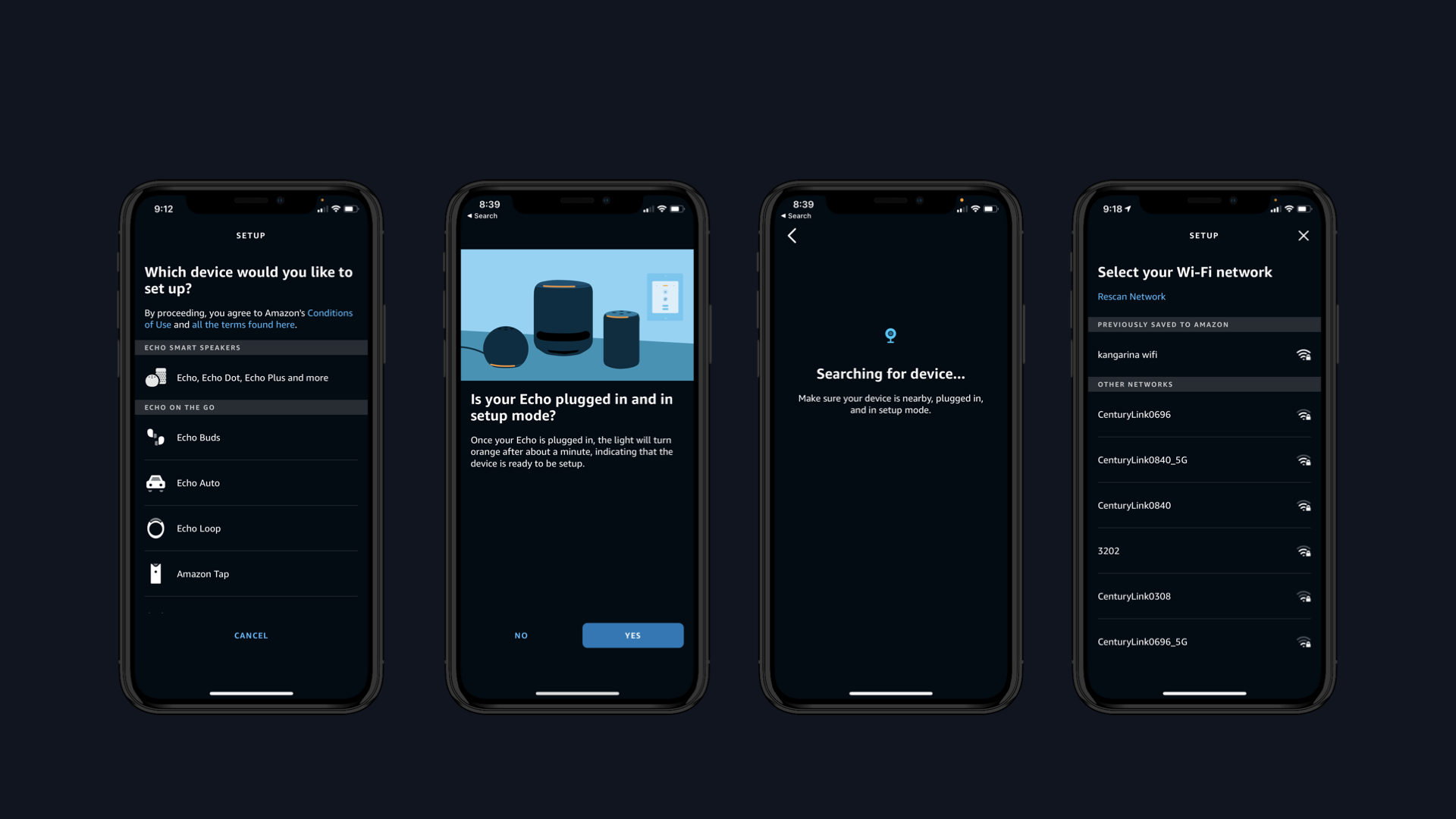
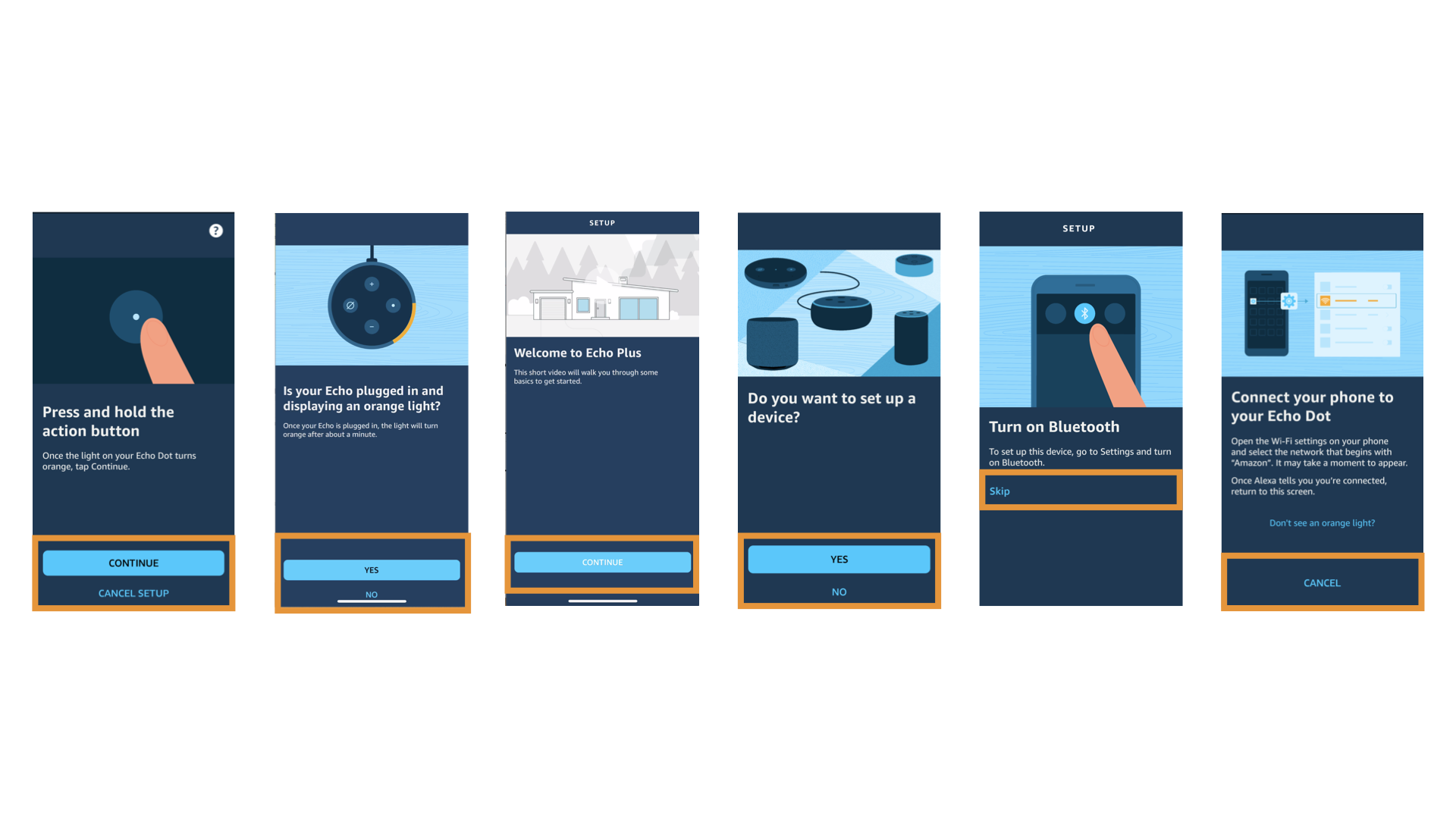
Significant UX & visual inconsistencies eroded customers’ confidence. To find the root cause, I instructed my design team to partner with engineering to audit our setup pages. Notice the different sized buttons, location, and text color in the audit above. Root cause was there was no centralized design source. This problem was exacerbated by working with multiple engineering teams, all with different processes at a blistering Amazon pace.
Create Navigation Progression
Before users can take action, they have to scan the screen. The screen content informs their decision on which action to take. As soon as they finish scanning, the call to action should present itself. Reading gravity pulls the eyes from the top-left to the bottom-right of the display medium
This was proposed to engineering teams to fund building the page templates.
Roadshow For Partnership
I created a design and engineering foundation for setup that also built confidence for customers. I worked on a series of design presentations working towards a shared solution. I presented to multiple stakeholders in a 2-week period, this ensured support from my team, partners, and leadership.

Working Backwards For Consensus
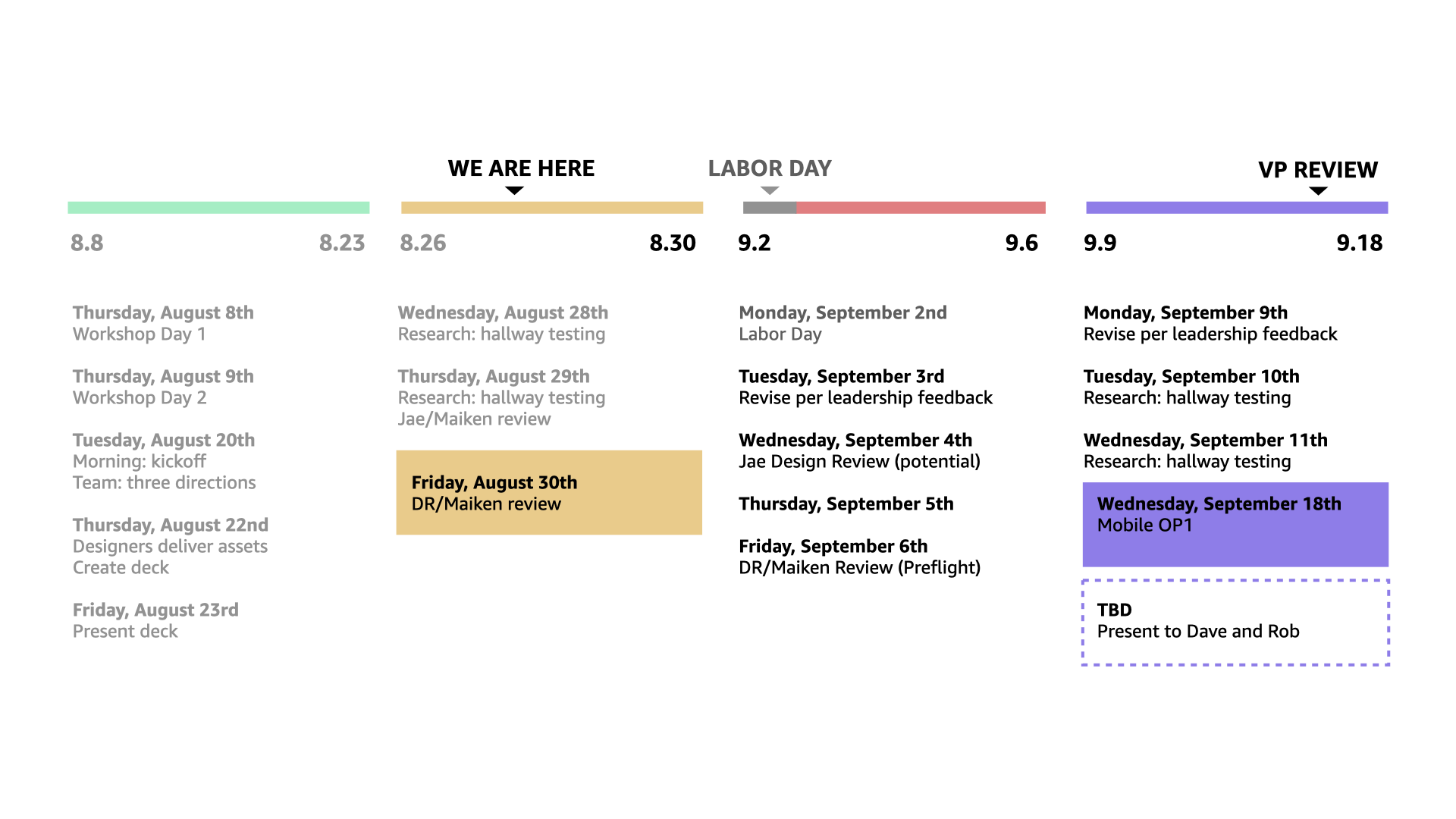
After reviewing customer reviews with our customer support lead, I set a plan to rebuild the plumbing for setup. I knew this investment was needed to increase customer confidence which leads to higher device setup completion rates. This was an unfunded design-led initiative. I created a working backwards timeline looking to create consensus, presented to senior leadership, and eventually successful project adoption.

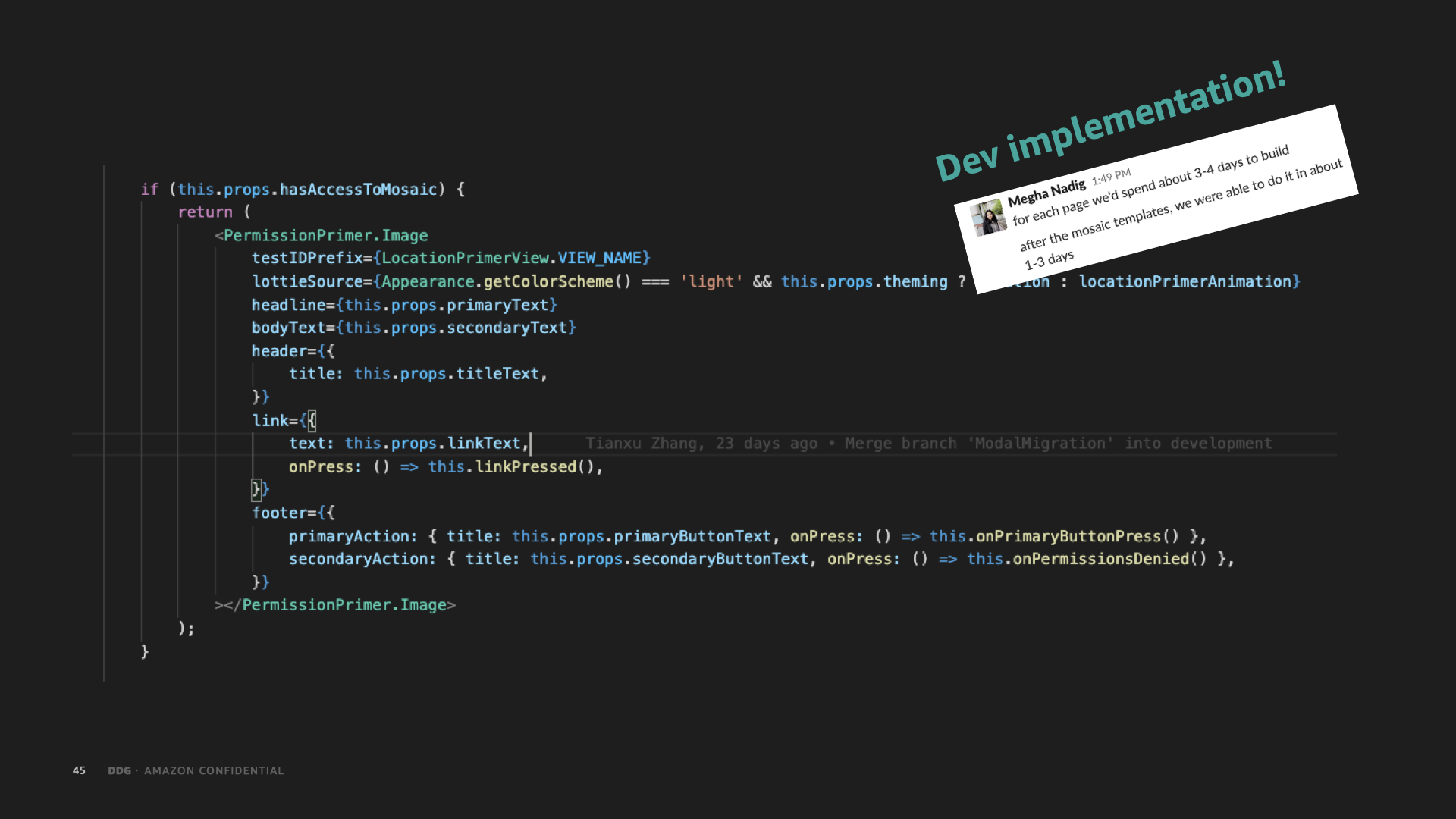
The bet paid off during developer implementation.
DEV BFFs
I streamlined the engineering asks per page to an average of 6. By separating the navigation from the page template, this simplified coding for away teams. We worked with one centralized engineering team specializing in front-end UI. This package was then shared to all away teams.

These tempates led to a 60% savings for the design team on the Alexa app.
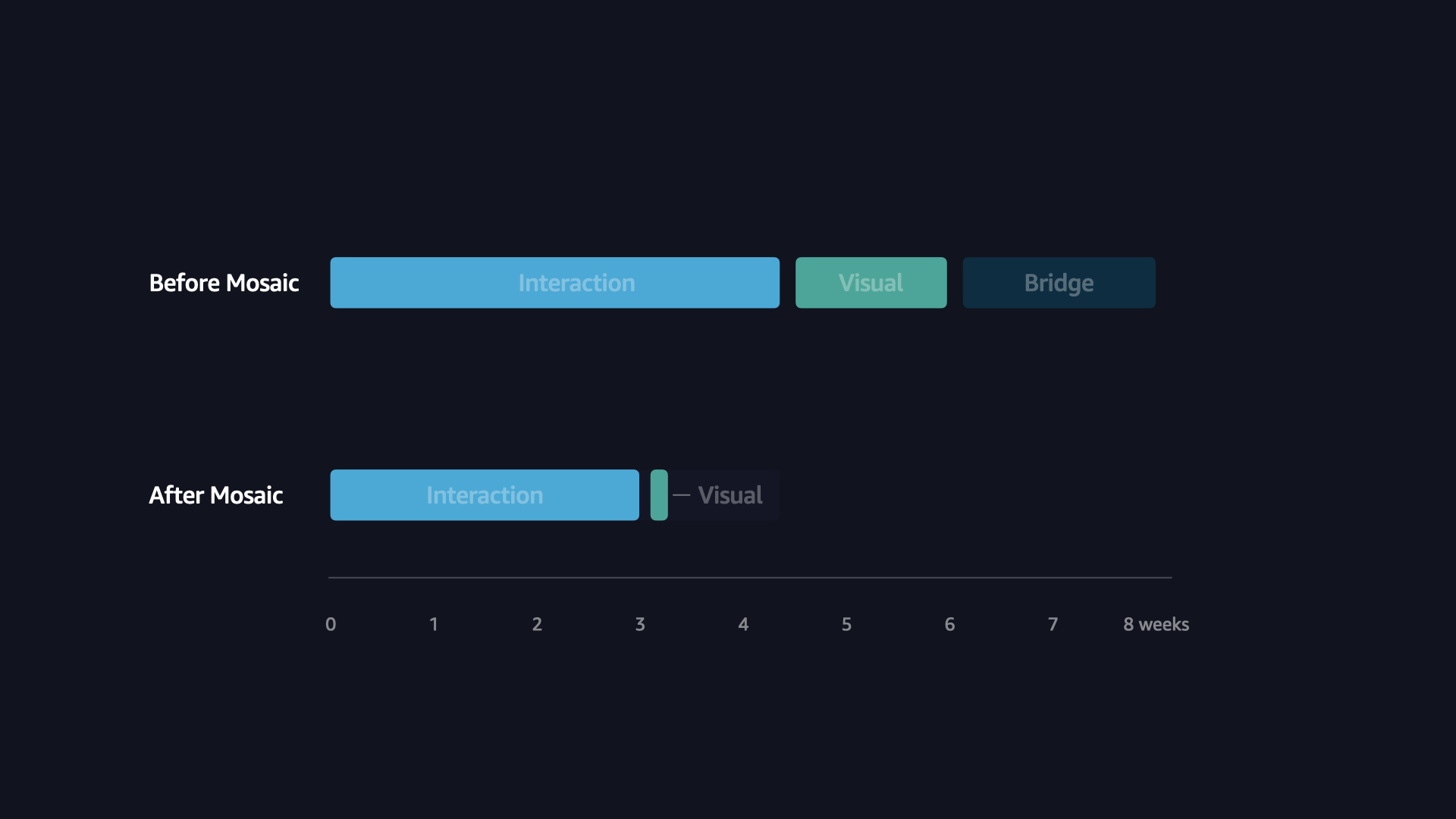
Measure Twice, Cut Once
Every template designed by my team saved 5 weeks to get to an engineering team. Visual specifications no longer were misinterpreted. This impacted our visual team's ability to focus on creating Lottie animations and more illustrations.

My team that made it all happen. Not all members are in the photo.
The Dream Team
The team I lead was firing on an cylinders during a challenging year facing WFH because of Covid-19. I was honored to walk along side them from ideation to shipping a design-led intiative that improved customer experience. Each member showed up and challenged each other to be better each day. This resulted in two promotions and an additional full-time position on my team.
Results
3.5
70+
~2
60%
Star Rating (1.5)
Pages developed
Mo. avg. time savings
Engineering savings